Если ваш сайт сделан на Тильде - используйте отдельное подключение для Тильды, захватчик не нужен.
Требования к верстке формы
Захватчик будет корректно работать только если форма сделана по стандартам HTML:
- Форма сделана через тег FORM
- Форма имеет идентификатор id или class, которые не меняются при обновлении сайта.
- Поля в форме сделаны через input
Если ваши формы сделаны “современно”, например на div’ах без использования тега form, то к сожалению захватчик работать не будет.
Примеры грамотной верстки:
<form id="feedback">...</form>
<div id="feedback"><form>...</form></div>
<form class="feedback">...</form>
<div class="feedback"><form>...</form></div>
1. Настройка Api Monster
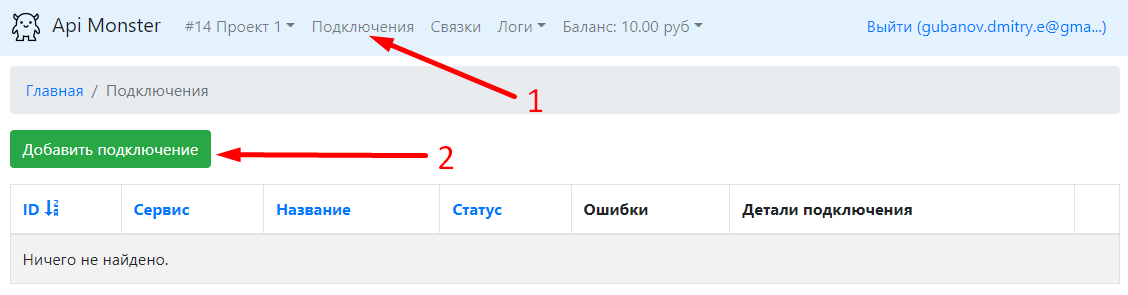
1.1 Перейдите в раздел “Подключения”
И нажмите “Добавить подключение”.

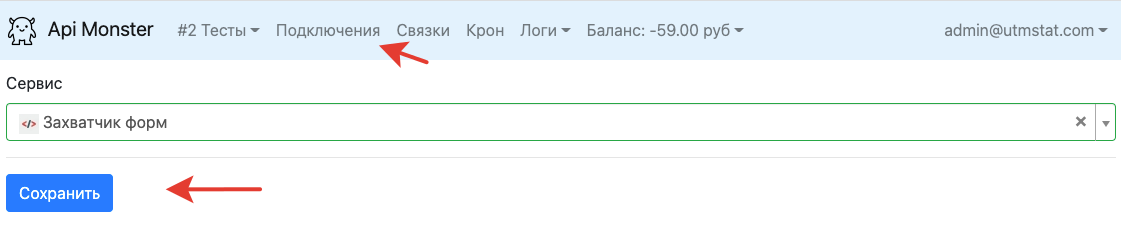
1.2 Выберите сервис “Захватчик форм”

И нажмите Cохранить.
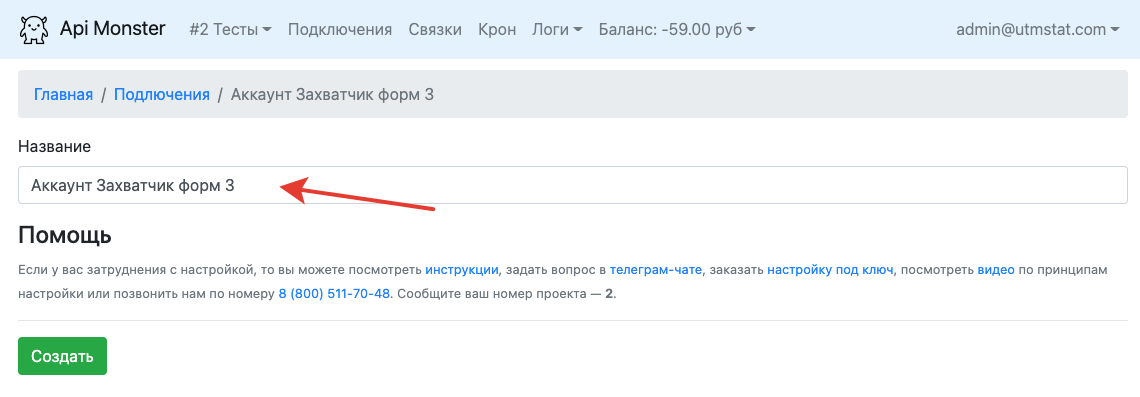
1.3 Введите название подключения
И нажмите “Создать”.
Название не на что не влияет, нужно для удобства идентификации подключения в общем списке.

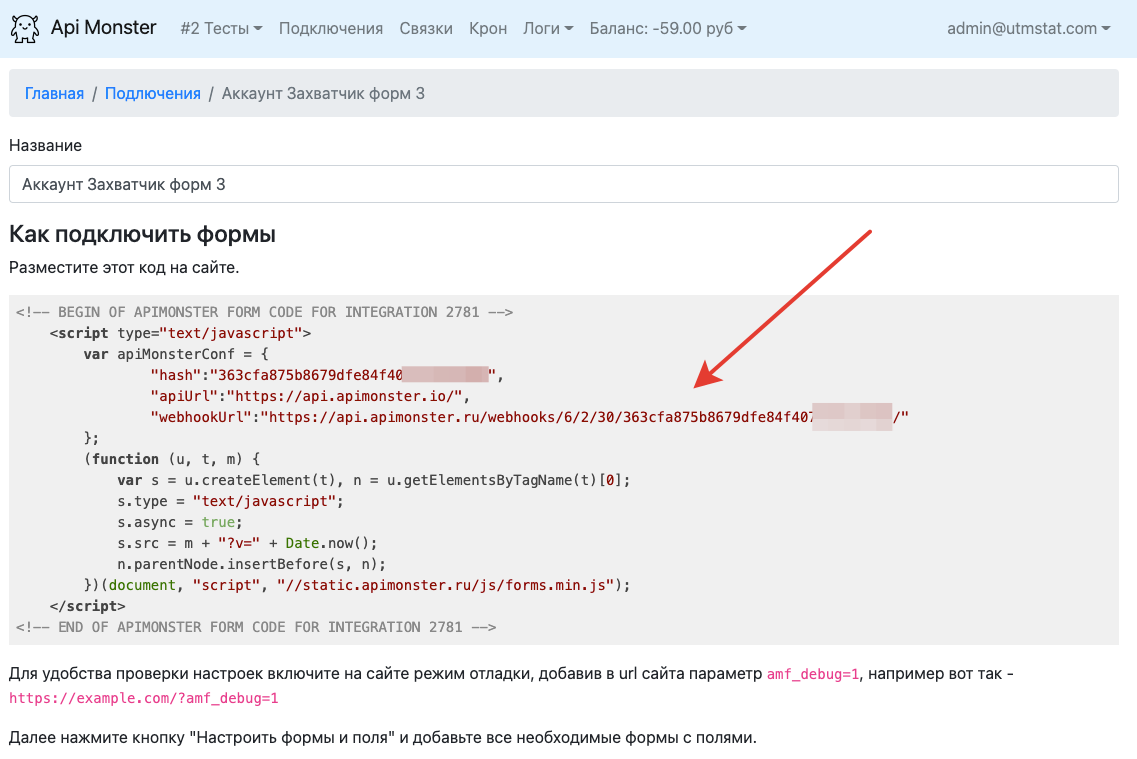
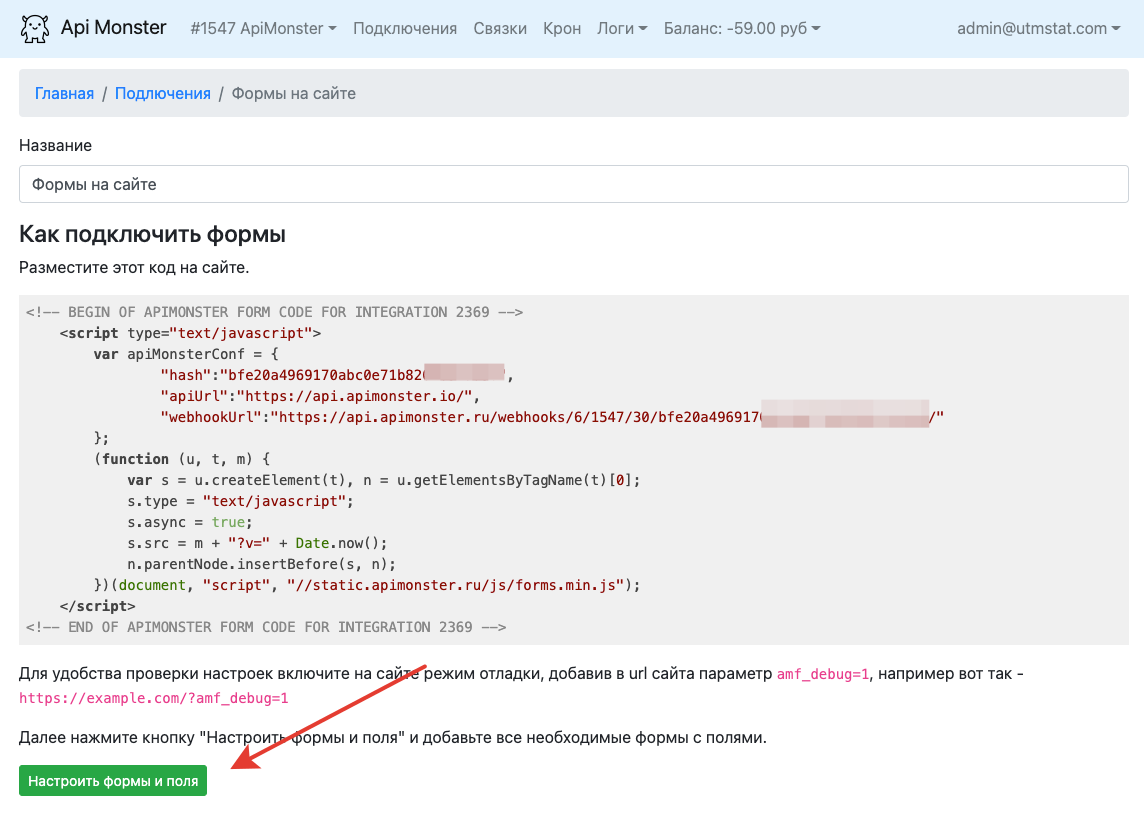
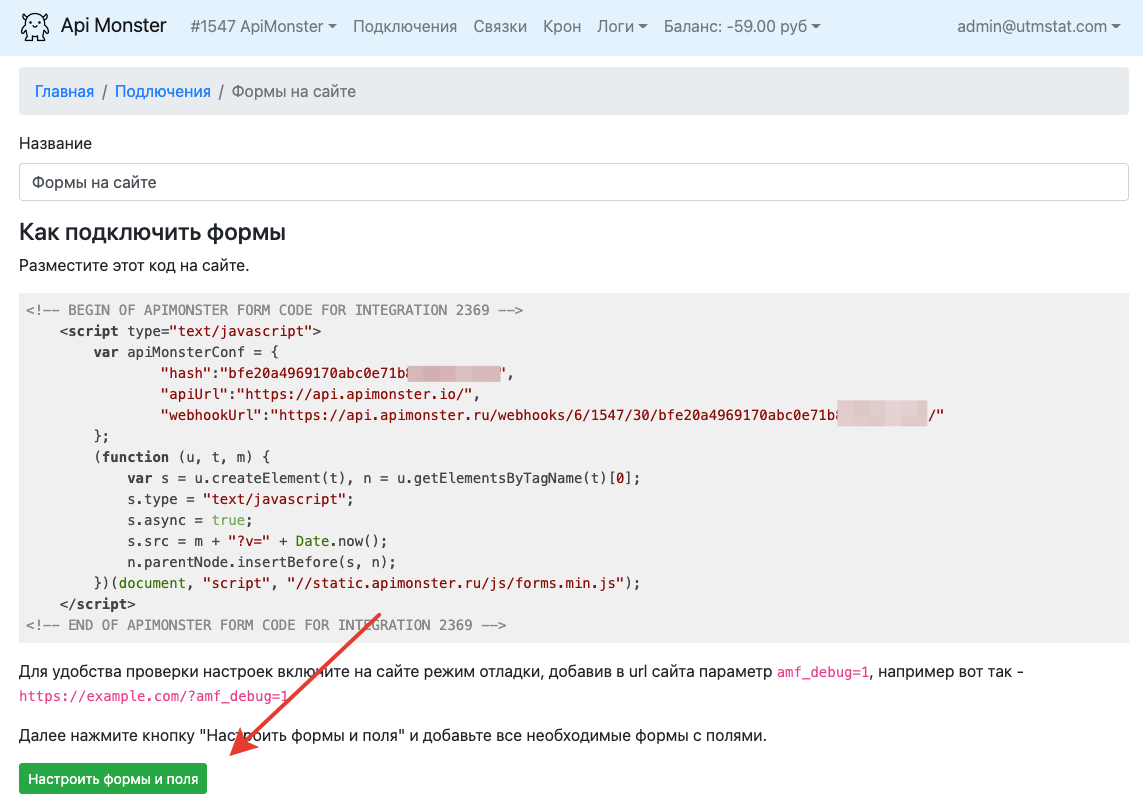
1.4 Получите код для сайта

1.5 Установите код на сайт
Установите его в head или туда же, где стоят счетчики Яндекс Метрики или Google Analytics.
Можно разместить напрямую на сайт или через GTM.
Код должен быть на всех страницах сайта.
1.6 Проверьте работу кода
Добавьте к url сайта параметр amf_debug=1, например вот так:
https://example.com/?amf_debug=1
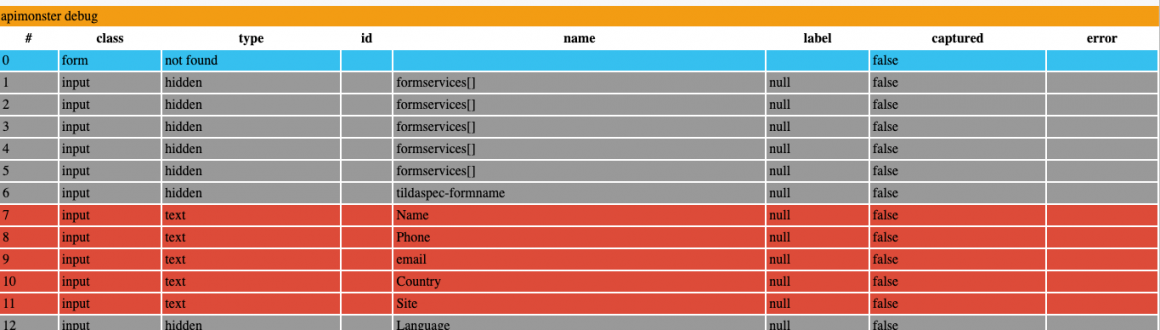
Внизу должна появится отладочная панель, примерно такого вида:

Если ее нет, код не установлен.
2. Настройка форм
2.1 Принцип захвата форм и селекторы
В основе захватчика лежит стандартный метод JavaScript – document.querySelectorAll.
Везде нужно указывать селекторы для этого метода, поэтому если что-то не получается, можно гуглить как работать с document.querySelectorAll в JavaScript.
А также пользоваться консолью хрома для тестирования селекторов, чтобы исключить вариант что “не работает” сервис, а не у вас ошибка в селекторе.
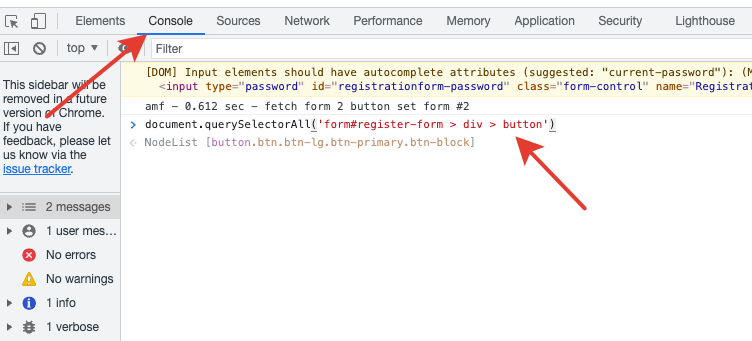
Селектор работает (в NodeList есть значение):

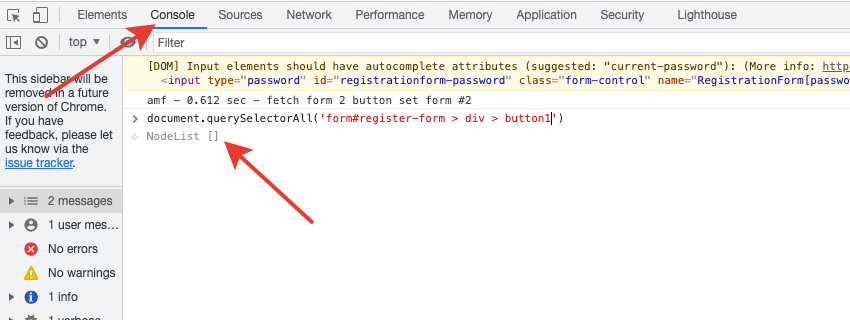
Селектор не работает (NodeList пустой):

2.2 Откройте подключение захватчика
И нажмите кнопку “Настроить формы и поля”.

2.3 Создайте форму
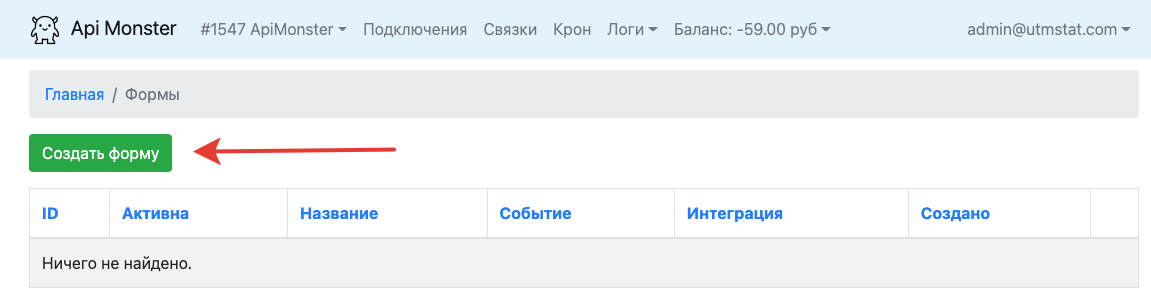
Нажмите “Создать форму”

2.4 Настройте форму
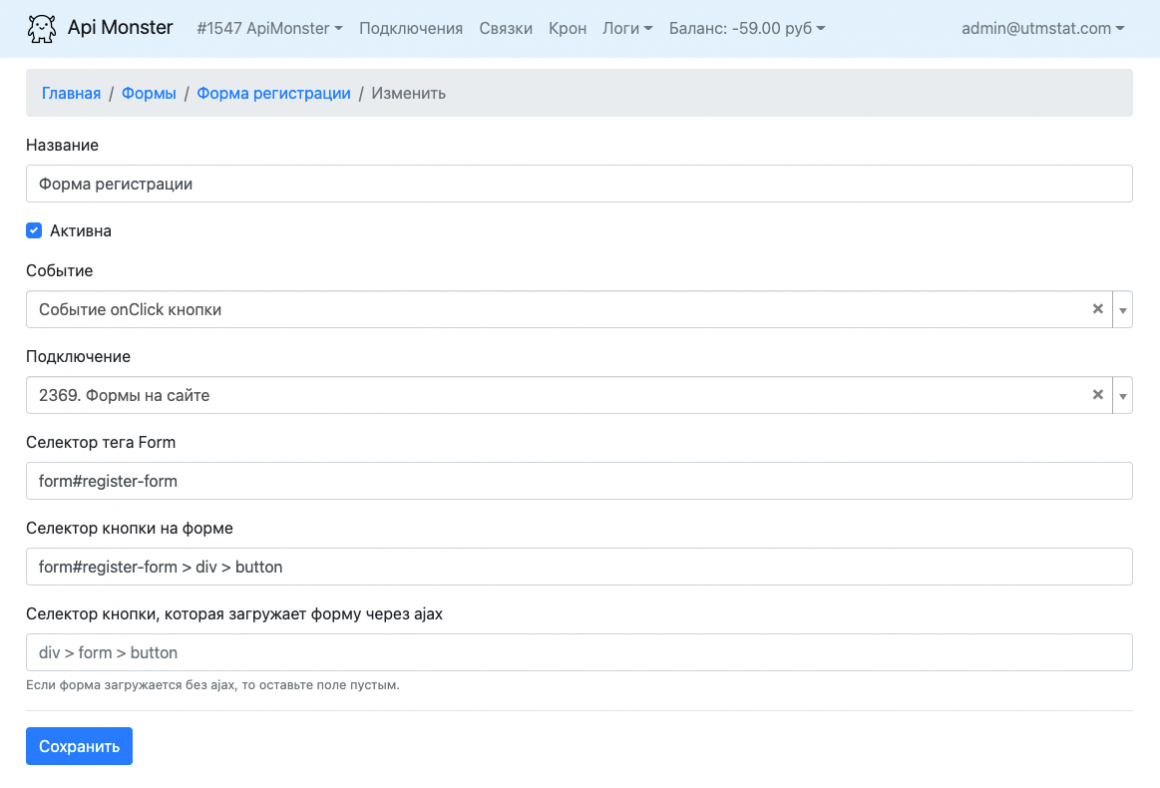
2.4.1 Основные настройки
Поля:
- Название – название формы в общем списке
- Активна – форма принимает данные с сайта
- Событие – когда принимать данные с сайта
- Подключение – какое подключение Захватчика форм использовать
Пример:

2.4.2 Настройка селекторов
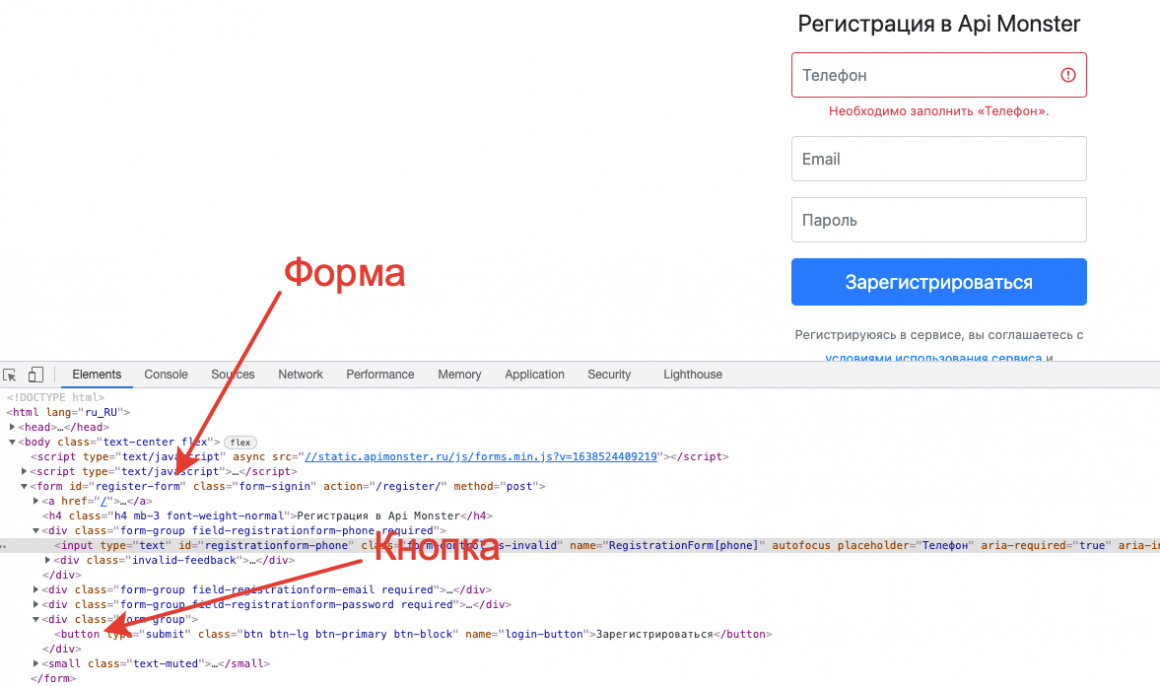
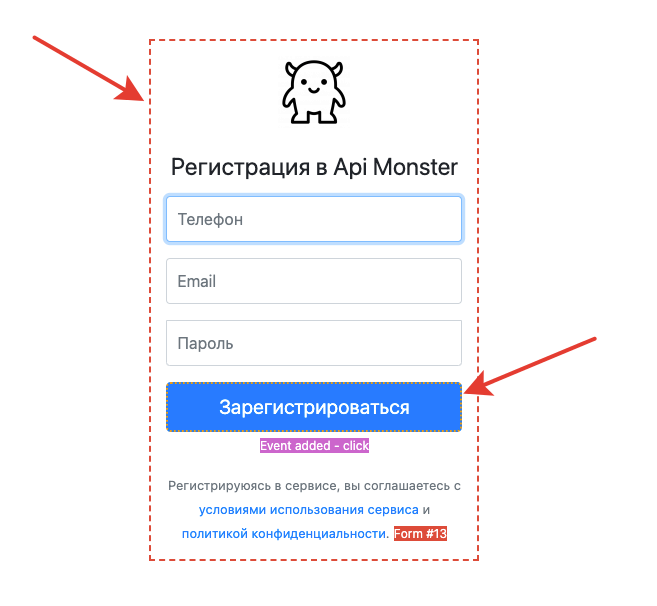
В качестве примера используется форма регистрации ApiMonster – https://apimonster.ru/register/.
Отройте исходный код формы и найдите там тег form и кнопку:

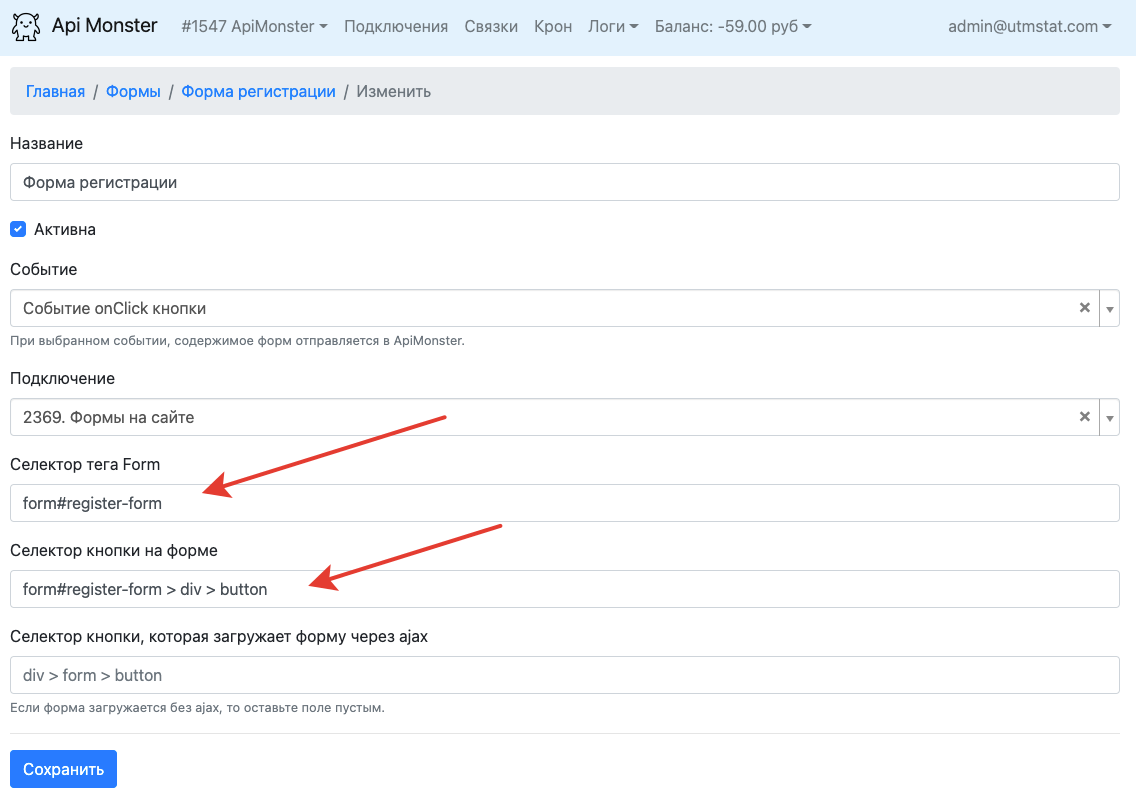
Укажите селекторы для тегов в настройках формы.

2.4.3 Проверка
Если все сделали правильно, то в режиме отладки форма и кнопка будут выделены пунктиром – селекторы работают.

2.5 Настройка полей
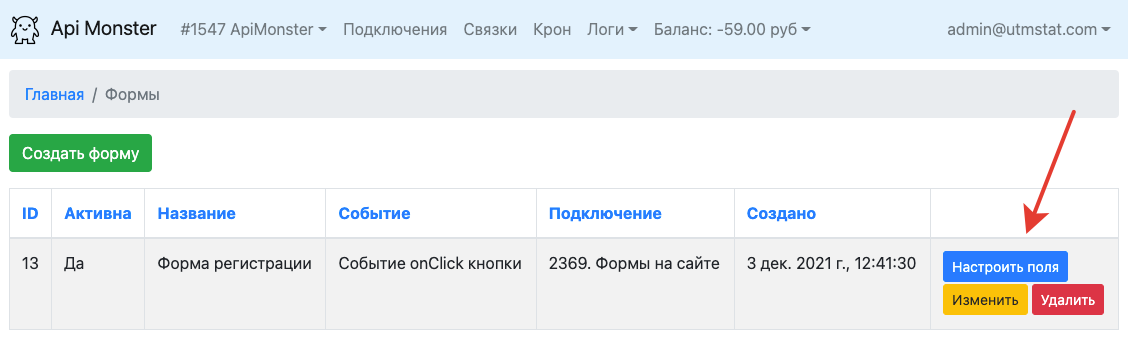
2.5.1 Откройте список форм

2.5.2 Откройте настройку полей у формы

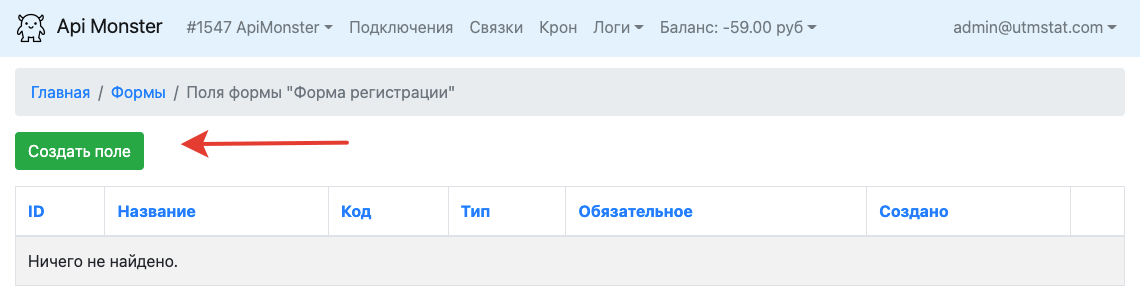
2.5.3 Добавьте поле
Нажмите “Создать поле”.

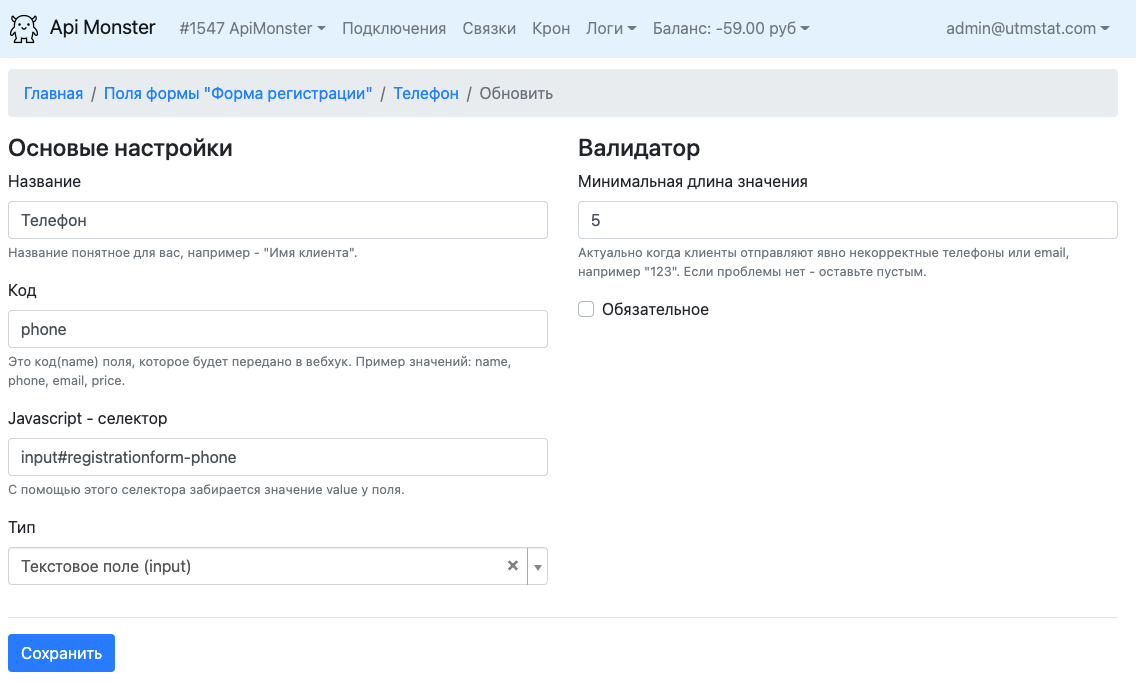
2.5.4 Настройка поля
Значения полей:
- Название – название поля внутри apimonster
- Код – код в котором передается значение поля в вебхуке, используйте типовые английские значения – id, phone, email, amount, comment.
- Javascript-селектор – селектор, по которому берется значение value из поля.
- Тип – логика работы поля

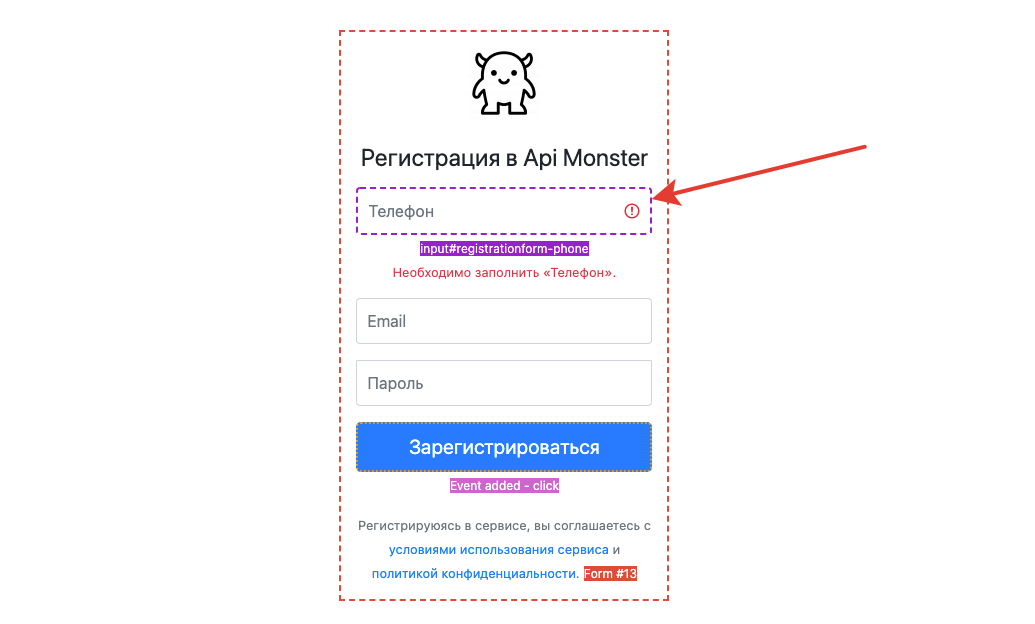
2.5.5 Проверка
Если все сделали правильно, поле в режиме отладки будет выделено пунктиром:

2.5.6 Настройте остальные поля
Сделайте все по аналогии.
3. Настройка связок
Принцип настройки связок смотрите в этой статье.